Bootstrap Twitter tarafından açık kaynak kodlu olarak yayınlandığında responsive web tasarımlarına hız kazandırmış, Bootstrap’le yapılmış şablon siteler her yerde karşımıza çıkar olmuştu. Bootstrap Frontend’e vakit harcamak istemeyen veya uzmanlığı bu olmayan geliştiricilerin hızlıca kullanabildikleri bir şablon haline geldi. Geliştiricilerin siyah tshirt’ü oldu diyebiliriz.
Bootstrap’i Foundation, Bulma ve daha bir çok CSS frameworkleri takip etti. Ben de Foundation’a sadece göz atmakla kalsam da Bulma’yı detaylı kurcalamıştım. Bu frameworkler daha az CSS ile daha kısa sürede, daha modern tasarımlar yapmamızı sağladıkları için popüler oldular. Peki acaba gerçekten modern ve yenilikçi tasarımın önünü açtılar mı? Bunlarla yapılan siteler bir tasarım harikası mı, yoksa eğip büküp hepimiz aynı şablonu mu kullanıyoruz?
Tailwind CSS nedir?
Tailwind CSS en temel CSS kullanımlarını sıfırdan yazmanızı veya aynı CSS’leri tekrar tekrar yazmanızı engelleyen, ön yüz geliştiricilerin işini çok kolaylaştıran ama özgürlüğünü de sınırlandırmayan bir CSS framework.
Tailwind CSS resmi sitesinde ana sayfada vurgulandığı üzere Tailwind CSS HTML kodunuzdan hiç ayrılmadan hızlıca modern web siteleri oluşturabileceğiniz bir CSS framework’ü. Tailwind size “buton” veya “tablo” gibi bileşenler değil, daha temel seviyede CSS kalıpları sunuyor. Bir düğmeye “btn btn-primary” sınıflarını atayarak o düğme için şablon bir tasarım kullanmak yerine temel sınıfları atayarak düğmenizi tamamen kendiniz oluşturuyorsunuz.
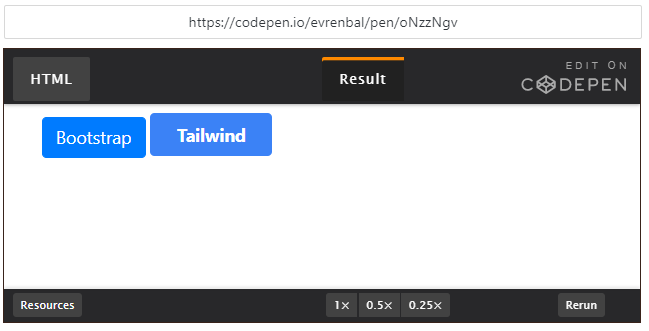
Aşağıdaki kod parçasında bootstrap “btn btn-primary” sınıfı ile yaratılmış bir düğme örneği ve yanında da tailwind “bg-blue-500 hover:bg-purple-dark text-white font-bold py-2 px-4 rounded” sınıfları ile oluşturulmuş muadilini görüyorsunuz.
Her ne kadar tailwind ile daha uzun bir sınıf listesi kullanmak zorunda kalsak da (kısaltılabiliyor ama nasıl kısaltılacağına merhaba yazısında değinmeyeceğim) temel sınıflar kullanarak sıfırdan bootstrapden daha güzel sonuçlar elde etmemiz mümkün.

Bootstrap veya Bulma’dan Tailwind’e geçiş yapmak zor mu?
Tailwind’in detaylı ve basit dökümanı sayesinde temel sınıflarını öğrenmek, gerektiğnde el kitabı niyetine kolayca bakmak çok kolay. Tailwind’i CDN’den veya derlenmiş CSS olarak indirip kullanmak isterseniz teknik olarak da hiç bir zorluğu yok. Fakat, özelleştirmeler yapmak, kullanmadığınız bölümlerini dahil etmemek, yani ihtiyacınıza göre derlemek isterseniz biraz daha karmaşıklaşacak ve nasıl olacağını anlatmak “Merhaba Tailwind” yazısı için biraz fazla olacaktır.
Bundan sonrası
Gelecekte Tailwind CSS’in ileri seviye kurulum ve kullanımı ile ilgili bir yazı ve örnek kısa kod parçacıkları içeren yazılar paylaşmayı düşünüyorum. Tailwind CSS Just in Time modu ve Tailwind CSS nerelerde kullanılır, nerelerde kullanılmaz başlıklı yazılarım da yayında. Siz de sorularınız ve yorumlarınızla beni yönlendirirseniz memnun olurum.
Bu Yazıda Yapılan Değişiklikler
- 11.05.2022: Yazı özeti düzenlendi. Tasarımcı kelimesi Ön yüz geliştirici olarak değiştirildi.






















