ES10 (ECMAScript 2019) Haziran 2019’da yayınlanan 10. ECMAScript sürümüdür.
ES 10 ile yeni neler geldi?
ES10 ile birlikte Javascript’e aşağıdaki yenilikler geldi.
- BigInt
- Dynamic import
- Array.Flat()
- Array.flatMap()
- Object.fromEntries
- String.trimStart()
- String.trimEnd();
- Function.prototype.toString
- İsteğe bağlı hata yakalama / Optional catch binding
- Symbol.prototype.description
- Stantdartlaştırılmış globalThis nesnesi
BigInt
ES11’den önce Javascript’de kullanabileceğimiz en büyük integer 9007199254740991, yani 2^53-1 idi. Number.MAX_SAFE_INTEGER sabiti bize bu rakamı verirken, Number.MIN_SAFE_INTEGER sabiti de negatif olanını veriyor.
let oldLimit = Number.MAX_SAFE_INTEGER;
console.log(oldLimit)
// Ekrana 9007199254740991 değerini basar
oldLimit++
console.log(oldLimit)
// Ekrana tekrar 9007199254740991 değerini basarES11 ile gelen BigInt metodu ile bu değerin ötesine çıkabiliyoruz.
let bigInt = BigInt(Number.MAX_SAFE_INTEGER);
console.log(bigInt)
// Ekrana 9007199254740991 değerini basar
bigInt++
console.log(bigInt)
// Ekrana tekrar 9007199254740991n değerini basar
bigInt++
console.log(bigInt)
// Ekrana tekrar 9007199254740992n değerini basar
bigInt++
console.log(bigInt)
// Ekrana tekrar 9007199254740993n değerini basarDynamic Import
ES11 ile birlikte modüller dinamik olarak import ederek değişkenlere atayabiliyoruz.
let myModule;
let selectedModule = 1;
if (selectedModule == 1 ) {
myModule = await import('./module1.js');
} else {
myModule = await import('./module2.js');
}
myModule.moduleMethod()array.Flat
ES10 Array sınıfına iki yeni metod ekledi. Bunlar;
- Array.prototype.flat
- Array.prototype.flatMap
flat dizileri (array) düzleştirme işlemini gerçekleştiriyor. Bunu genelde çok boyutlu / iç içe geçmiş array’lerde kullanıyoruz. ES10’a kadar bu düzleştirme işlemi için recusion kullanmamız gerekiyordu, ES10’la birlikte bunu tek komut ve satırda yapabiliyoruz. flat metoduna kaçıncı seviye derinliğe kadar düzleştirme yapacağını da parametre olarak vermemiz gerekiyor.
var myArray = [ 1, 2, 3,
[ 4, 5, 6,
[ 7, 8, 9
[ 1, 2, 3 ]
]
]
]
console.log(arr.flat(3));
// Bu kodun çıktısı (12) [1, 2, 3, 4, 5, 6, 7, 8, 9, 1, 2, 3] olacaktır. Yukarıdaki örnek kodu çalıştırdığımızda şu çıktıyı alırız (12) [1, 2, 3, 4, 5, 6, 7, 8, 9, 1, 2, 3]. Yani array.flat metodu belirttiğimiz derinliğe kadar inip oradaki array elemanlarına üst kök seviyesine çıkartıyor.
array.flatMap()
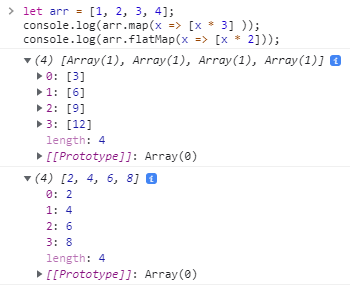
flapMap bir arrayin elemanlarını map() fonksiyonuna benzer şekilde değiştirmek için kullanılıyor. Bu metot parametre olarak bir callback fonksiyonu alıyor ve dönen array’in nasıl düzleştirileceği bu callback fonksiyonu içerisinde tanımlanıyor. flatMap() sadece derinliği 1 olan array’lerde kullanılabiliyor.
let arr = [1, 2, 3, 4];
console.log(arr.map(x => [x * 3] ));
console.log(arr.flatMap(x => [x * 2]));
Object.fromEntries()
ES7’de duyurulan Object.entires metodu nesneleri array’e dönüştürmemizi sağlıyordu. ES 10 ile birlikte gelen Object.fromEntries() ise bunun tam tersini yapan, array olarak verilen anahtar:değer içeriklerini nesnelere dönüştürebilen bir fonksiyon.
const student = { id: 1, name:"john" };
const studentArray = Object.entries(myobject);
console.log(studenArray); // Bu kodun çıktısı [ [ 'id', 1 ], [ 'name', 'john' ] ]const studentArray= [ [ 'id', 1 ], [ 'name', 'john' ] ];
const student = Object.fromEntries(studentArray);
console.log(student); // Bu kodun çıktısı ise {id: 1, name: 'john'} olacaktır.String.trimStart()
trimStart() metodu bir stringing başındaki boşluk (whitespace) karakterlerini kaldıran bir metod. Metodun diğer adı ise trimLeft()
var message = ' Merhaba Dünya! ';
console.log(message); // Bu kodun çıktısı " Merhaba Dünya! "
console.log(message.trimStart()); // Bu kodun çıktısı "Merhaba Dünya! "String.trimEnd()
trimEnd metodu trimStart() metodunun aksine baştaki değil sondaki boşluk karakterlerini kaldırıyor. Benzer şekilde bu metodun diğer adı da trimRight()
var message = ' Merhaba Dünya! ';
console.log(message); // Bu kodun çıktısı " Merhaba Dünya! "
console.log(message.trimEnd()); // Bu kodun çıktısı " Merhaba Dünya!"Function.toString()
ES10’dan önce fonksiyonların toString() metodu kaynak kodu boşluklar, yorumlar, virgüller vs. olmadan geri döndürüyordu. ES10 ile birlikte geliştirilen toString metoduy yorumları, boşlukları ve yeni satırları dikkate alarak geri döndürüyor.
İsteğe bağlı hata yakalama / Optional catch binding
ES10’a kadar try / catch blogu uygulamalarında catch bloguna hata göndermemiz zorunluydu, bu ES10’dan sonra isteğe bağlı hale geldi.
try{
// Birşeyler yapmayı dene
}
catch(error){
//olmazsa bu hata blogunu çalıştır.
}
finally {
// son olarak da bunu çalıştır
}ES10 ile birlikte kodumuzu şu şekilde yazabiliyoruz
try {
} catch {
}Symbol.Prototype.description
ES10’dan önce Symbol’lerin açıklamalarını doğrudan almak mümkün değildi. ES10 ile birlikte Symbol’lere eklenen yalnızca okunabilir (readonly) ‘description’ özelliği sayesinde Symbol açıklamasını doğrudan elde edebilir ve/veya toString ile dönen string gösterimini ayrıştırarak kullanabilirsiniz.
const symbol = Symbol("Bu bir semboldür");
console.log(symbol.toString()); // Symbol(Bu bir semboldür)
console.log(symbol.description); // Bu bir semboldürSemboller hakkında daha Selman Samet’in Medium’da paylaştığı Türkçe kaynağı okuyarak daha fazla bilgi sahibi olabilirsiniz.
globalThis
Eğer javascripti sadece Frontend tarafında kullanıyorsanız “window”, “self”, “frame” gibi globak değişkenler sizin için yeterli olacaktır. Eğer node.js kullanıyorsanız global nesnesi işinizi görecektir. Peki platform bağımsız çalışacak bir javascript kodu yazmak isterseniz ne olacak? globalThis ES 10’un bunun için getirdiği çözüm. globalThis tüm platformlarda az önce bahsedilen global nesnenin yerini tutuyor.
Bu Yazıda Yapılan Değişiklikler
- 11.05.2022: Yazı özeti düzenlendi.






















