GitHub’daki bir Javascript kütüphanesi, hayalini kurduğunuz şirketin iş ilanı, ya da Twitter’da gördüğünüz bir tweet, EcmaScript JavaScriptle ilgili bir çok yerde karşımıza çıkıyor. Fakat ‘senior’ seviyesinde iş ilanlarında bile bu konuda bir karmaşa var. Scripting dillerine, ve bizim özelimizde Javascript’e standart getirmeyi amaçlayan ECMAScript’in ilanlarda kullanımı ile ilgili bir standart yok. Açıkçası bu yazıyı yazma fikri benzer ilanlara bakarken aklıma geldi. 🙂
İlanlarda şöyle gereksinimler görebilirsiniz;
- Javascript ve ECMAScript bilgisi
- ES5 ve ES6 bilgisi
- ES6+ bilgisi (en mantıksız olan)
- ES.Next bilgisi (en mantıklı olan)
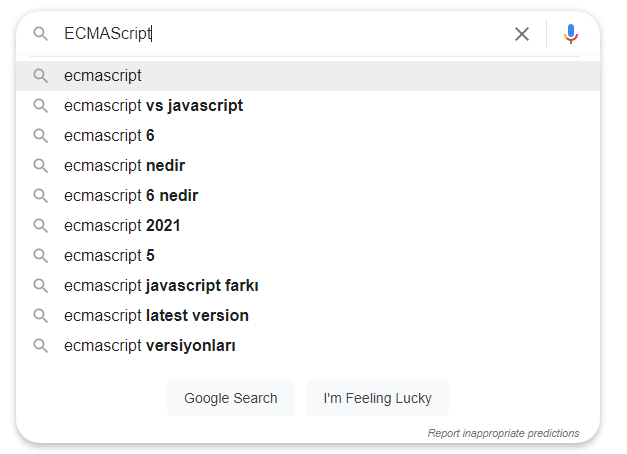
Google’a ECMAScript yazınca da bu konuda bir kafa karışıklığı olduğu görülüyor.

Aramalarda EcmaScript’in javascriptle farkının arandığını ve/veya en çok aranan sürümün EcmaScript 5 ve 6 olduğunu (muhtemelen iş ilanlarında genelde böyle belirtildiği için) görüyoruz.
Konunun biraz daha netleşmesi için aşağıdaki soruları yanıtlayalım;
ECMA International nedir?
ECMA, uzun adıyla “European Computer Manufacturers Association”, kar amacı gütmeyen bir çatı dernek. ECMA, bilgi ve iletişim teknolojileri konusunda standartlar yayınlar ve yalnızca ECMAScript’den ibaret değildir.
ECMAScript nedir?
ECMA International tarafından yayınlanmış bir çok standart var. ECMAScript 2021 bu standartlardan ECMA-262 tarafından düzenleniyor. ECMAScript genel amaçlı bir programlama dili – betik dilleri için bir standart.
ECMAScript ve Javascript aynı şey mi? ECMAScript ve Javascript farklı diller mi?
Her iki sorunun cevabı da HAYIR! ECMAScript bir standart, Javascript bu standartı esas alan bir betik dili.
Javascript biliyorum ama ECMAScript bilmiyorum diye bir durum söz konusu değil. Eğer yeni bir betik dili geliştirmiyorsanız standartın kendisini öğrenmenize gerek yok. Fakat Javascript bu standartla uyumlu olduğundan standartı açıp okumanız Javascript hakkında detaylı ve ileri seviye konseptleri öğrenmenizi sağlar.
ES5, ES6, ES7, ES8, ES9, ES10, ES11, ES12, ES.next … Nedir bütün bunlar?
ECMAScript her sene gözden geçirerek güncelleniyor ve yeni sürümü yayınlanıyor. ES11 ve ES12 şeklinde iki farklı standart yok. 2020 yılında yayınlanan ES11 sürümü üzerinde düzenlemeler yapılıp, yeni sürüm yayınlandığında ES12 yayınlanmış oluyor. ES12 ve ES11 birbirinden bağımsız iki farklı standart değil. Yani ES12 aslında, ES5′ çok daha fazla yenilik eklenmiş hali.
Bir repo’da “ES8+” gerektiği belirtilmişse ES8 ve sonrasını destekleyen bir javascript motorunun herhangi bir dönüştürücü kullanmadan bu kodları çalıştırabileceği anlamına gelir.
Bir iş ilanında “ES8+ olarak belirtilmesi” ise ‘bence’ mantıksız. Sadece ES8 dense, daha sonraki değişiklikler ve dile eklenenleri bilmeseniz de olur anlamı çıkartabiliriz, ama ES8+ bilmek diye bir kavram olamaz. Sanırım bu ilanlarda ‘son sürüm’ anlamına gelen ES.next demek istiyorlar.
ES6 bilmek yeterli mi?
Yine bazı ilanlara javascript ve ES6 bilgisi isteniyor. Bu durumda ES8 ile gelen async/await fonksiyonları, ES9 ile gelen generator fonksiyonları, ES10 ile gelen dynamic import özelliğini, ES11’le gelen matchAll veya Promise.allSettled metotlarını, ES12 ile gelen Promise.any veya String.replaceAll() metotlarını bilmesek de bu ‘Senior Javascript Developer’ olabiliriz çıkarımını yapıyorum.
Yukarıdaki paragrafta değişik ECMAScript sürümlerinde eklenen bazı özelliklerden bahsettim ama tabii ki eklenen özellikler bununla sınırlı değil. Daha fazlasını okumak isterseniz ECMAScript 5’den itibaren gelen yenilikleri paylaştığım aşağıdaki yazılara göz atabilirsiniz.
ECMAScript standartına uygun yazdığım kod her ortamda çalışır mı?
Bu sorunun net bir cevabı yok. Kullandığınız tarayıcı, ya da herhangi bir ortamın javascript motorunun güncel ECMAScript sürümlerini desteklediğinden emin olamazsınız. Daha da önemlisi, güncel sürümleri destekliyor olsa bile kullanıcıların eski sürümleri kullanmadığından emin olamazsınız. ES5 sürümü Aralık 2009’da yayınlandığı için kısmen güvenli olduğu söylenebilir, fakat ES6 ve sonrası 2015 yılından sonra yayınlandığı için yeni sürümlerdeki özelliklerde uyumluluk sorunu yaşama şansı artacaktır.
Bu sorunu çözmek için yeni bir araçla tanışmalısınız; “BABEL“
Babel ECMAScript 2015+ sürümleri ES5 uyumlu hale getiren bir araç.
Babel’ı Webpack, Gulp, Rollup.js gibi module bundler araçlarına eklenti olarak eklerseniz ES6+ kodları hem bu araçlarda sorunsuz kullanır, hem de nihai kodun ES5 destekleyen motorların çalıştırılabileceği hale dönüştürülmesini sağlamış olursunuz. Webpack ve Babel bu yazının kapsamını aştığından buradan sonrası için sizi Google amcaya yönlendiriyorum. 🙂
Bu yazıda yapılan düzenlemeler
- 12.05.2022: Yazı özeti düzenlendi, bazı yazım hataları düzenlendi.























Aydınlatıcı yazınız için teşekkür ederim